This is a direct follow-up to my last post, Setting Up Google CourseBuilder in the PyCharm IDE on Mac OS X.
There wasn’t a single source of information I could find to get CourseBuilder to work properly, so I decided to put together this guide in the chance that I need to go through the process again. I make no guarantee nor responsibility that it will work for anyone else. All I know is that it worked for me in my particular situation.
Step 1: Download ALL THE PROGRAMS!
CourseBuilder is based off of Python, so check to make sure Python is installed. CourseBuilder doesn’t play nice with version 3, so make sure you have a version of Python 2. I have Python 2.7.10. You can download it here.
PyCharm, my Python IDE of choice (since the others on my project are using it), can be found here. Grab the Community Version 4.0.6. For some reason, PyCharm 4.5 doesn’t play nice with CourseBuilder.
To run CourseBuilder, you need to have the Google App Engine SDK. The Engine runs as the server of CourseBuilder. If I understand correctly, it would then be impossible to run without it. Download that here. Grab the “for Python” version.
Finally, download Google CourseBuilder here. I was having issues directly clicking “Export to GitHub,” so click on the Downloads page and download the latest zip version. At the time of writing, it was “Course Builder v1.8.0 (6 April 2015).” Check to make sure your copy has a “lib” folder. One time I downloaded it, there must’ve been a problem since it didn’t download the entire program.
Not necessarily required, but I ended up needing a basic text editor for one step. I recommend Notepad++, which you can download here.
After downloading, install the files that ask to be installed. Which should be all of them except CourseBuilder. Now time to make everything play nice together! This was far easier than it was on my Mac.
Step 2: Follow the Directions!
Here, I just followed the directions on this website. In case something happens to it, though, I’ll re-post it here.
Configure python GAE debugging
This is the minimum Run/Debug configuration that will enable you to debug your python for GAE application. It must be set on a per project basis. You’ll need a pre-existing GAE project for this to work. The prerequisites at the end of this post explain how to set up an example GAE application.
- Open the GAE project in PyCharm:
- Select menu item File > Open…
- Select your base project folder (the one which contains an app.yaml file). For our examples we’ll be using the folder C:myproject, which we’ll refer to as <myproject_path>.
- Add a new python configuration:
- Run > Edit Configurations…
- Click the green plus sign “+“
- In the Add New Configuration list, select Python.
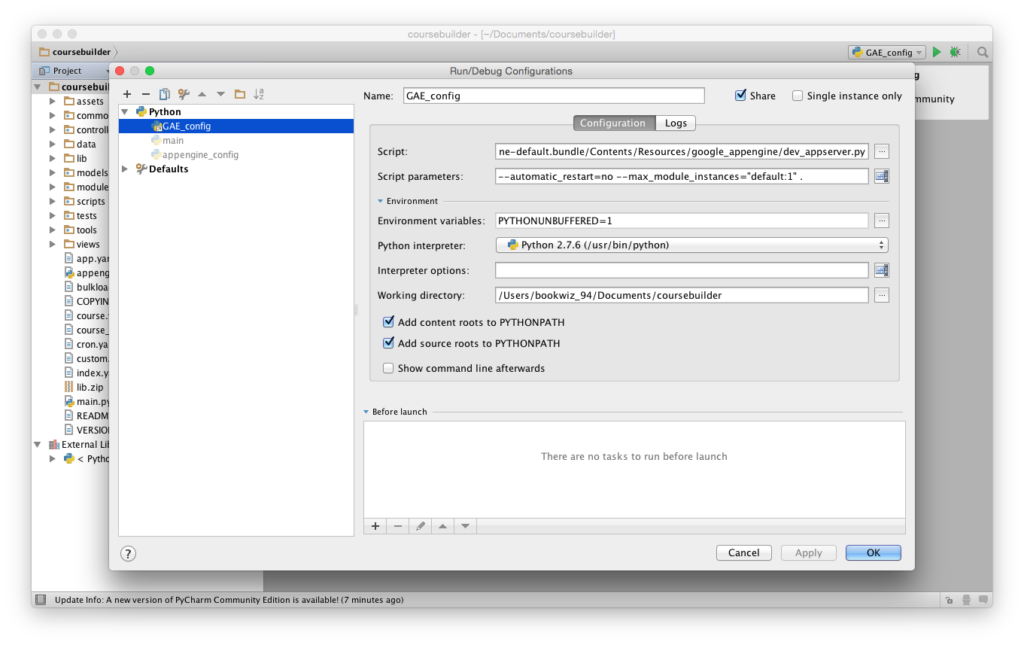
- Specify the configuration parameters:
- Name: GAE_config
Choose a name, which we’ll refer to as GAE_config - Script: <GAE_install_path>dev_appserver.py
Here you need to enter the location of the dev_appserver.py file installed in your Google App Engine SDK. On Windows the default installation is C:Program Files (x86)Googlegoogle_appenginedev_appserver.py. We’ll refer to this location as <GAE_install_path> - Script parameters:
–automatic_restart=no –max_module_instances=”default:1″ .
These are the minimum arguments needed for the debugging to work.
Ensure you include the final argument, “.“: it means the current path, i.e. the working directory in this case. - Working directory: <myproject_path>
- Tick the Share box.
This creates configuration file <myproject_path>.idearunConfigurationsGAE_config.xml, which can be shared with other users and put in version control. - Press OK
- Name: GAE_config
- Check the python debugger settings:
- File > Settings…
- Expand the tree to Build, Execution, Deployment > Python Debugger
- Ensure the option Attach to subprocess automatically while debugging is ticked.
The basic PyCharm configuration for python GAE debugging is done. To debug, add a breakpoint in the python file and run in debug mode.
Enable code navigation for GAE libraries
To enable PyCharm’s code navigation and completion, we need to add the GAE SDK to PyCharm’s list of External Libraries.
- Close PyCharm
- Create a GAE SDK library file:
- In <myproject_path>.idea, create a directory named libraries.
- In <myproject_path>.idealibraries, create an xml file named GAE_SDK.xml
- Copy and paste the xml code below in GAE_SDK.xml:
<component name="libraryTable"> <library name="GAE_SDK" type="python"> <CLASSES> <root url="file://C:/Program Files (x86)/Google/google_appengine" /> <root url="file://C:/Program Files (x86)/Google/google_appengine/lib/django-1.5" /> <root url="file://C:/Program Files (x86)/Google/google_appengine/lib/jinja2-2.6" /> <root url="file://C:/Program Files (x86)/Google/google_appengine/lib/webapp2-2.5.2" /> </CLASSES> <SOURCES /> </library> </component>
- Update the paths C:/Program Files (x86)/Google/google_appengine as needed to point to your GAE install location. See the next section if you’d like to use a per user macro path variable instead. To add more GAE libraries, add them to the list (in a similar way to webapp2, django and jinja). Save.
- Update the project’s .iml file with the GAE SDK reference:
- Open <myproject_path>.ideamyproject.iml
- Add the line below to the component element and save.
<orderEntry type="library" name="GAE_SDK" level="project" />
- Open PyCharm. GAE_SDK should be listed under the External Libraries in the Project viewer (View > Tool Windows > Project). In the python code, you can open class definitions (right-click on class) and code completion works.
After this, I set it up to push directly to my GitHub repository. To do so:
- VCS > Import into Version Control > GitHub
- Give PyCharm your username and password
- Add a master password if you have one, otherwise leave it blank
- Select a name for you repository (probably coursebuilder)
- Use VCS > Commit Changes to push modifications to your repository.
At this point, I had a “no module named lxml.html” error, the very same as when I tried with my Mac.
To fix this, I used PyCharm’s built-in library manager. And it worked this time!
- File > Settings…
- Expand Project: coursebuilder > Project Interpreter
- Click the green plus sign “+“
- Typed “lxml” in the search bar and highlighted lxml in the menu
- Clicked Install Packages.
The library downloaded, installed, and then the program ran! How’s that for easy?